
DIV
The "div" tag defines a division or section in an HTML document. This is the generic container for flow content. It has no effect on the content or the layout until it's styled in some way by using CSS

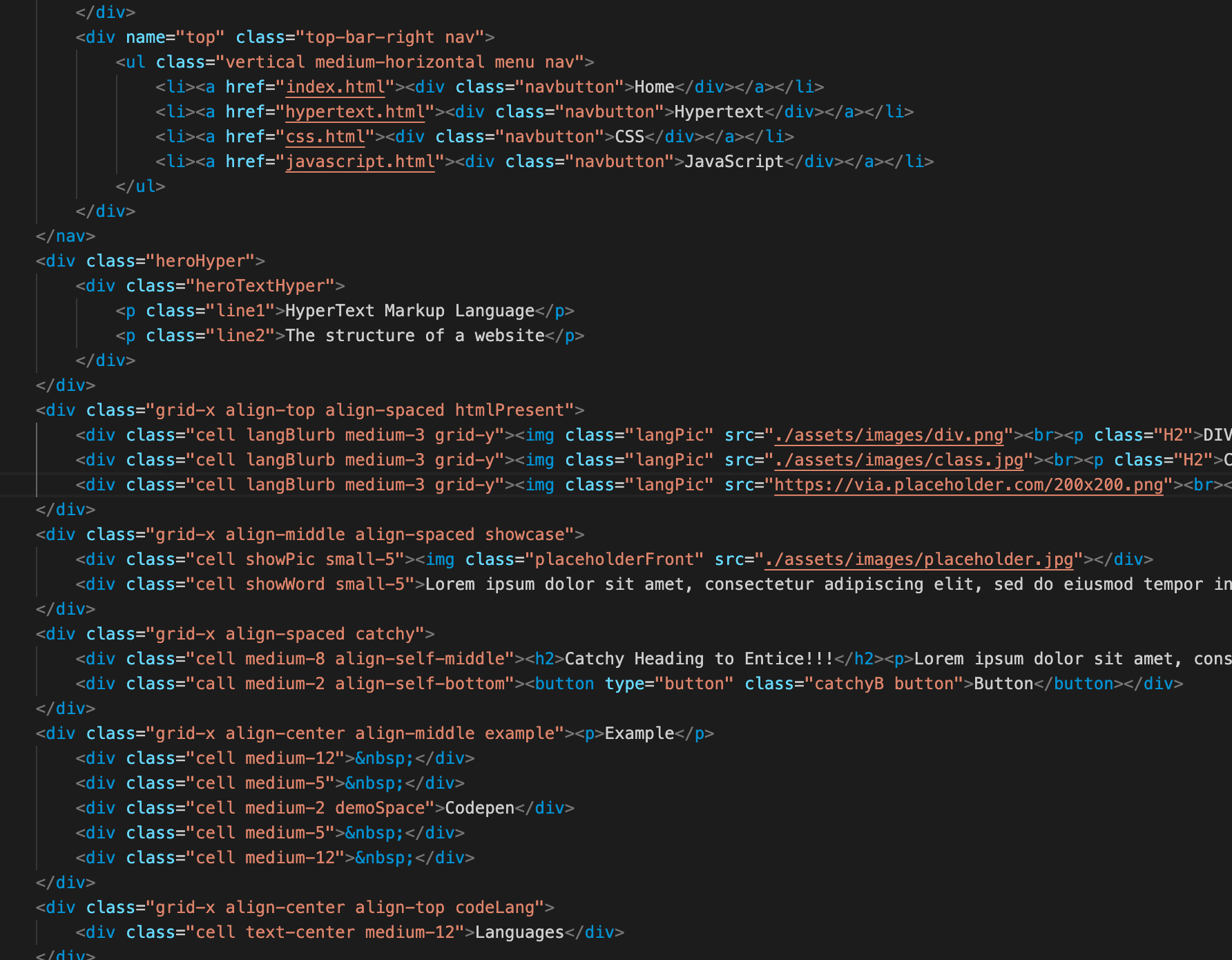
CLASS
The "class" is an attribute which specifies one or more class names for an HTML element. The class attribute can be used on any HTML element. The class name can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. In CSS, the class attribute is used using . symbol followed by class name.

ID
The "id" attribute is a unique identifier which is used to specify the document. It is used by CSS and JavaScript to perform a certain task for a unique element. In CSS, the id attribute is used using # symbol followed by id name.

Of course, there are more than enough elements and attributes, as well as styling, available. But discovering them
on your own is quite the adventure. In the section below, we've provided some resources for further research and knowledge.
Before you continue...
Always be learning and expanding your knowledge. Learn from mistakes and don't be hesitant to try new things. It may seem daunting at first, but you'll be a pro before you know it!